Image Composer è un programma per modificare e creare immagini in vari formati fornito dalla Microsoft unitamente a Front Page.
Possiede molte potenzialità, ma spesso viene trascurato perché non esiste ancora una versione in italiano e perché, a differenza degli altri prodotti Microsoft, è poco conosciuto. Per esempio, è particolarmente adatto alla creazione e gestione d’immagini per il web, permette di salvare in molti formati fra cui gif e jpeg, consente di ritagliare, modificare i colori, correggere errori, aggiungere ombre, creare scritte distorte e molto altro.
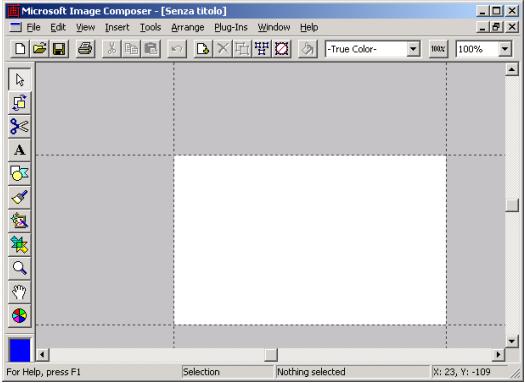
Quando il programma si avvia, mostra l’area di lavoro dove si possono comporre le immagini. Al centro dell’area di lavoro vediamo lo spazio di composizione che, normalmente, è colorato in bianco e delimitato da linee tratteggiate, mentre il resto dell’area di lavoro è colorato in grigio. Se si salva in un formato diverso da .mic, com’è normale se si creano delle immagini per il web, solo la parte d’immagine che si trova in questo spazio sarà salvata su disco. Il formato .mic (sta per Microsoft Image Composer) non è riconosciuto su Internet, ma solo da Image Composer.

Quindi, se vogliamo creare delle immagini di dimensioni definite, per
esempio 320 x 200 pixel, la prima cosa da fare è dimensionare
opportunamente lo spazio di composizione, trascinando manualmente con
il mouse le linee tratteggiate (ma è difficile esser precisi)
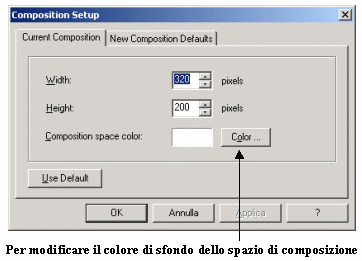
o scegliendo File ![]() Composition Setup
Composition Setup

Un’immagine si ottiene componendo vari "sprites che possono essere sovrapposti e trattati singolarmente. Uno sprite" (letteralmente significa "folletto") è un oggetto immagine composto di pixel che possono essere trasparenti o parzialmente trasparenti. Ogni volta che s’inserisce un’immagine da disco o da clipart, viene creato un nuovo sprite, ma sono nuovi sprites anche il testo eventualmente aggiunto con lo strumento testo e le shapes (forme). Si può passare da uno sprite all’altro con il mouse o utilizzando il tasto TAB.
Quando si seleziona uno sprite, è possibile spostarlo, ruotarlo o distorcerlo con il mouse. Gli sprite possono essere sovrapposti ed è possibile variarne in ogni momento l’ordine usando il pulsante destro del mouse (bring to front=sopra tutti; bring to back= dietro a tutti; bring forward= una posizione avanti; bring backward=una posizione dietro) oppure gli strumenti "arrange".
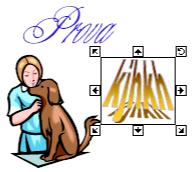
Quando si fa click su uno sprite, appare un rettangolo, intorno al quale vediamo i punti d’appoggio per il mouse che consentono di distorcerlo o ruotarlo.

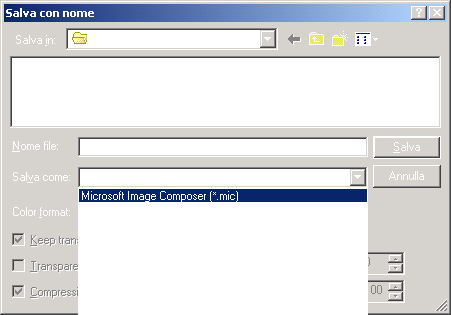
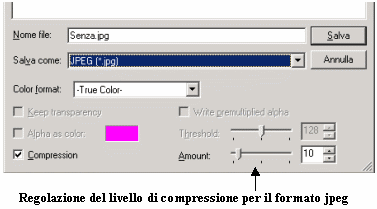
Il programma può essere utilizzato anche semplicemente per convertire un file immagine da un formato ad un altro. Per farlo, dopo aver aperto il file, basta salvarlo scegliendo fra i molti formati disponibili.

Se si sceglie il formato Jpeg, si può anche regolare il livello di compressione.

Creazione di pulsanti per il web
Image Composer permette di creare facilmente pulsanti da utilizzare per i link nelle pagine web: a questo proposito dispone di strumenti appositi e di una serie di pulsanti già disegnati.
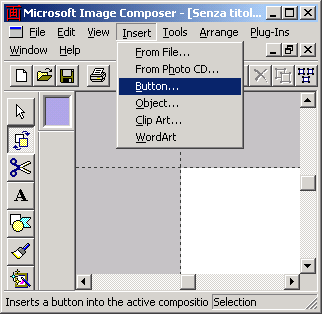
Per creare un pulsante basta scegliere Insert ![]() Button dal menù per far partire la creazione guidata
corrispondente.
Button dal menù per far partire la creazione guidata
corrispondente.


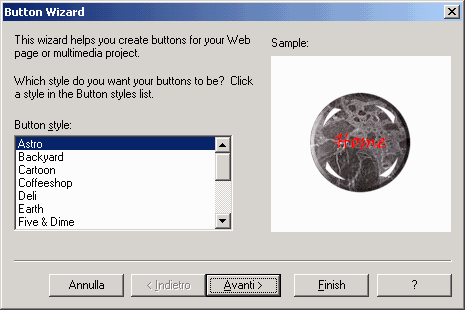
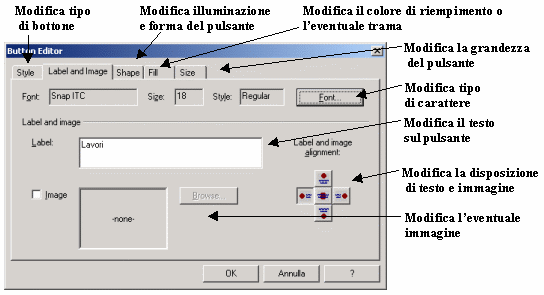
E’ possibile scegliere tra vari tipi di pulsanti: vi viene chiesto quanti pulsanti volete creare, cosa scrivere ed eventualmente che immagine mettere sul pulsante; la dimensione. A questo punto il pulsante o la barra dei pulsanti è creato.

In ogni momento è possibile modificare molte altre proprietà
caratteristiche del pulsante facendo doppio click sullo sprite
o scegliendo Edit ![]() Button dal menù.
Button dal menù.

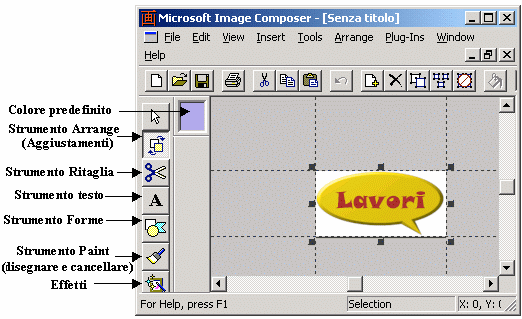
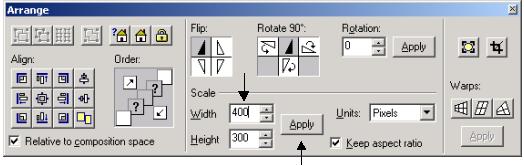
Strumento Arrange
Il pulsante creato in questo modo è in realtà un gruppo
di sprites. Per unificarli bisogna selezionare il pulsante e
utilizzare lo strumento arrange o scegliere Arrange ![]() Flatten Selection dal menù (bisogna farlo per applicare
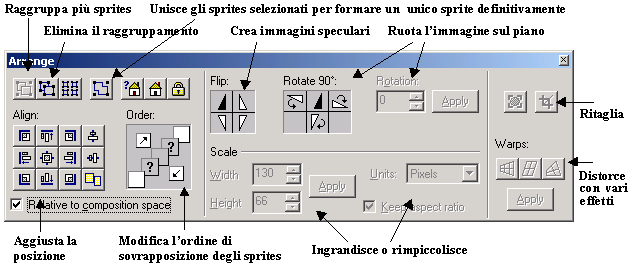
gli effetti). Lo strumento Arrange della barra degli strumenti,
visualizza la seguente finestra che serve per molte operazioni comuni,
di cui la maggior parte è disponibile anche utilizzando la voce
di menù Arrange.
Flatten Selection dal menù (bisogna farlo per applicare
gli effetti). Lo strumento Arrange della barra degli strumenti,
visualizza la seguente finestra che serve per molte operazioni comuni,
di cui la maggior parte è disponibile anche utilizzando la voce
di menù Arrange.

Effetti
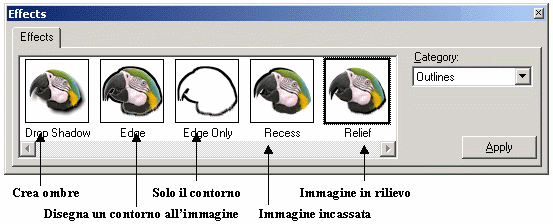
Supponiamo di voler creare l’effetto pulsante premuto quando si fa click con il mouse. In questo caso ci servono due immagini: quella del pulsante sollevato e quella del pulsante premuto. Per realizzare l’effetto di un pulsante rialzato possiamo utilizzare uno degli effetti d’Image Composer, idem per l’effetto del pulsante premuto. Facendo click sull’icona degli effetti della barra degli strumenti e scegliendo la categoria "Outlines", compare la seguente finestra:


Voglio che normalmente il pulsante appaia rialzato, quando ci vado sopra con il mouse deve apparire normale e quando faccio click deve apparire incassato. Per ottenere quest’effetto posso scrivere il seguente codice nella pagina html:
|
<img src="pulsante.gif" onmouseout="this.src='pulsante.gif'"
onmouseover="this.src='pulsante1.gif'" |
Dove pulsante.gif è l’immagine del pulsante rialzato, pulsante1.gif quella del pulsante normale, pulsante2.gif quella del pulsante incassato.
Tutorial di Image Composer
Image Composer viene fornito con un "tutorial" ovvero delle
lezioni per principianti in cui vengono mostrate le principali funzionalità
del programma. Si può visualizzarlo scegliendo Help ![]() Learning Image Composer
Learning Image Composer ![]() Tutorial. Purtroppo le lezioni sono in inglese, ma, niente paura,
chi non ha molta dimestichezza con questa lingua può aiutarsi
leggendo questo articolo in cui, più sinteticamente, sono state
descritte le stesse operazioni in italiano.
Tutorial. Purtroppo le lezioni sono in inglese, ma, niente paura,
chi non ha molta dimestichezza con questa lingua può aiutarsi
leggendo questo articolo in cui, più sinteticamente, sono state
descritte le stesse operazioni in italiano.
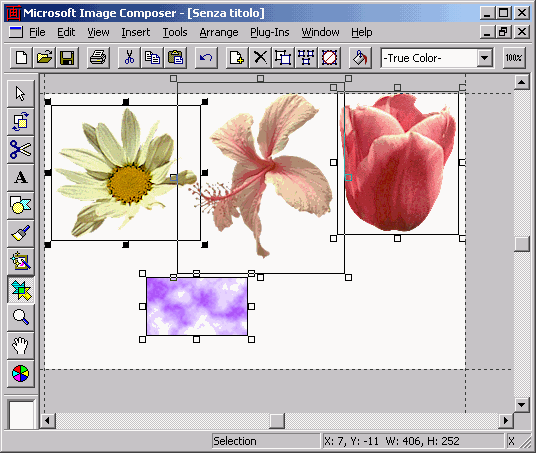
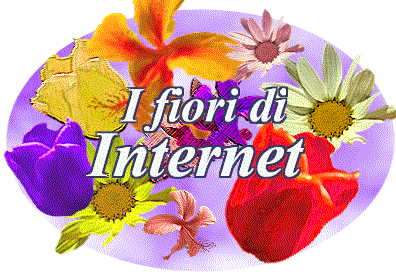
Nel tutorial viene spiegato passo passo come, partendo dalle quattro immagini riportate sotto,

si può ottenere la seguente composizione

- Per iniziare bisogna inserire le immagini (gli "sprites")
che servono per creare la composizione, scegliendo dalla barra dei
menù Insert
 from file e scegliendo la cartella c:\programmi\Image Composer\Tutorial.
Inserire i file Clouds.tif, tulip.tif, daisy.tif, hibiscus.tif
(lo sfondo e i tre fiori).
from file e scegliendo la cartella c:\programmi\Image Composer\Tutorial.
Inserire i file Clouds.tif, tulip.tif, daisy.tif, hibiscus.tif
(lo sfondo e i tre fiori). - Vedere com’è possibile spostare l’ordine verticale "z-order" degli sprite con il pulsante destro del mouse, con gli strumenti Arrange e con il tasto Tab.
- Vedere come si possono spostare gli sprites semplicemente trascinandoli con il mouse.
- Duplicare gli sprites ottenendo 3 copie per ciascun fiore
utilizzando il menù Edit
 Duplicate (oppure ctrl-d sulla tastiera dopo aver selezionato
lo sprite).
Duplicate (oppure ctrl-d sulla tastiera dopo aver selezionato
lo sprite). - Ridimensionare gli sprites usando lo strumento arrange, portare una margherita a larghezza (width) 123 pixel (l’altezza diventerà automaticamente 111 perché è selezionata la casella di controllo "Keep aspect ratio". Per visualizzare o nascondere la palette degli strumenti si usa il tasto F2. Ridimensionare l’altra margherita ad una percentuale del 57% scegliendo "percent" nella casella combinata "Units". Ridimensionare un ibisco al 58% e l’altro al 76%. Ridimensionare un tulipano all’84% e l’altro al 67%.
- Aggiustare i colori. Per cambiare i colori degli sprites
bisogna utilizzare lo strumento "Color Tuning" (l’icona
è una ruota con spicchi di vari colori). Usando la scheda "Color
controls" si hanno a disposizione 4 cursori Brightness(Luminosità),
Contrast (contrasto), Hue (tinta, colore; ogni colore differisce dagli
altri per la lunghezza d’onda), Saturation (Saturazione, intensità,
quantità di colore utilizzato) spostando i quali si possono
modificare i colori degli sprites.
Prendere il tulipano più grande, aumentare la saturazione di 30 e fare click su "Apply". Si può vedere l’effetto e cambiare con altri livelli di saturazione. In questo modo il colore può essere reso più o meno vivace.
Aumentare a 100 la saturazione dell’ibisco più grande e a 50 quella della margherita più grande.
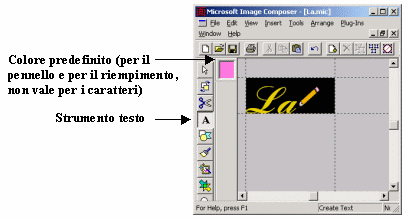
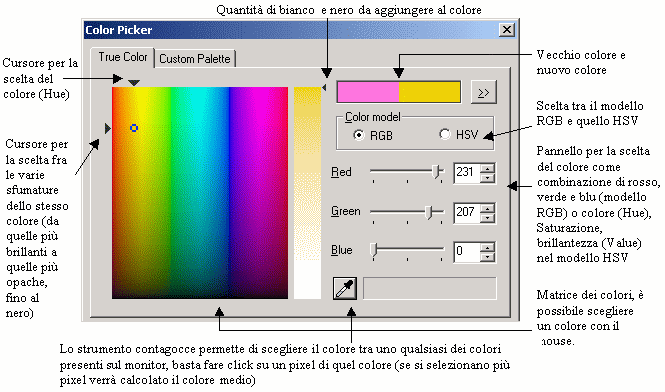
Si può anche cambiare colore usando il cursore "Hue" (Colore): per esempio prendere il tulipano medio e spostare il cursore "Hue" a -100. Il colore dello sprite cambierà lasciando inalterata la saturazione. Per l’ibisco medio impostare a -100 il colore e a +30 la saturazione. Per la margherita media impostare colore -60 e saturazione +10. - Cambiare il colore corrente. Spesso è necessario scegliere un colore, per esempio per una scritta, o per il pennello o per una forma. In tutti questi casi viene utilizzato il colore corrente. Il colore corrente è quello mostrato nel quadratino colorato presente nella casella degli strumenti. Facendo click su questo quadratino è possibile cambiare il colore corrente. Si può scegliere il colore da una palette di colori oppure regolando i relativi cursori nel modello RGB o HSV. Usando il modello RGB, scegliere il colore Red=222, Green = 10, Blue =158.
- Migliorare i colori usando gli effetti. Scegliere lo strumento Effects (Effetti), nella casella combinata "Cathegory" scegliere "Color Enhancement" (Miglioramenti di colore). Selezionare la margherita più piccola. Nella lista degli effetti scegliere "Dye" (tintura). Fate click sulla scheda dettagli e impostate come opacità 60. L’opacità indica in che misura la nuova tintura deve coprire i colori esistenti. Ripetere la procedura per l’ibisco più piccolo cambiando il colore corrente con R=255, G=10, B=14. Per il tulipano più piccolo, invece, scegliete un colore giallo brillante come colore corrente, e nella lista degli effetti scegliere Tint (sfumatura) con opacità 50. Il fiore verrà riempito con sfumature diverse del colore giallo selezionato.
- Effetti artistici. Selezionate il tulipano più grande. Come categoria di effetti scegliete "Paint" (Pittura), nella lista degli effetti scegliete "Accents" (Accentuare) e fare click su "Apply". Ripetere per la margherita e l’ibisco più grandi.
- Creare una forma ovale. Image Composer permette di creare nuovi sprites in vari modi: uno di questi è l’uso dello strumenti "Shapes". Scegliere "Shapes" dalla barra degli strumenti, impostare l’opacità a 100% (assolutamente non trasparente): cliccando e trascinando il mouse, create un ovale di circa 400 x 250 pixel e fate click su "create". Verrà creato un ovale con il colore corrente.
- Trasferimento immagini da uno sprite all’altro. Vogliamo
colorare l’ovale con lo sfondo presente nello sprite "Clouds"
(Nuvole). Liberare lo spazio di composizione. Ridimensionare lo sprite
con le nuvole fino a far riempire tutto lo spazio di composizione
trascinando gli angoli con il mouse. Con il pulsante destro del mouse
mandare le nuvole dietro (send to back), sovrapporre l’ovale stando
attenti che nessuna parte di esso esca dal rettangolo con le nuvole.
Le nuvole devono diventare il "source sprite", mentre l’ovale deve essere il "destination sprite". Per farlo, selezionare le nuvole, poi, tenendo premuto il tasto Ctrl, fare click sull’ovale. Nella casella degli strumenti scegliere "Texture Transfer" e nella lista scegliere "Transfer Full" e poi "Apply". L’ovale sembra sparito perché è diventato dello stesso colore dello sfondo. Dal menù Edit scegliete "Clear Selection" e poi trascinate il centro dello sprite per rivedere l’ovale. Cancellate il rettangolo con le nuvole. - Ribaltare e ruotare. Selezionate l’ibisco medio, aprite la palette dello strumento Arrange e, utilizzando i pulsanti "Flip", ribaltate orizzontalmente. Ora selezionate il tulipano più grande e provate a ruotarlo inserendo nella casella "Rotate" della palette di strumenti Arrange 29 gradi. Facendo click su "Apply" si vede l’effetto. Si può cambiare angolo fino a trovare il valore che più aggrada. Ruotare di -30° il tulipano medio e di -55° il tulipano piccolo.
- Regolare la sovrapposizione degli sprites. Alla fine, portate lo sfondo ovale sotto tutti gli altri sprites con "Send back" dal menù Arrange; portate tutti gli altri sprites sullo sfondo e regolate a piacere la composizione, spostando e portando gli sprites avanti e indietro con lo strumento apposito della palette Arrange.
- Aggiungere uno sprite di testo. Per inserire una scritta
sull’immagine si può utilizzare lo strumento Text della barra
degli strumenti. Nella palette che compare scegliete il Font "Times
New Roman", style "Bold Italic", size 36; facendo click
sul rettangolo del colore nella palette scegliete il colore R=245,
G=245, B=255 (quasi bianco).
Spostandovi in una parte vuota dello spazio di composizione, scrivete "I fiori di". Se avete problema a vedere il testo sullo sfondo bianco, selezionatelo. Facendo click in un posto qualsiasi, vedrete il nuovo sprite. Facendo doppio click sullo sprite si può modificare il testo in esso contenuto.
Create un altro sprite con la parola "Internet" scritta con size 48. - Unire due sprites. Si possono unire due o più sprites in modo da farli diventare un unico sprite, selezionandoli tenendo premuto il tasto shift e scegliendo "Flatten Selection" (appiattire) dalla palette dello strumento Arrange (il quarto pulsante in alto da sinistra).
- Aggiungere dei bordi nel disegno. Per aggiungere dei bordi al testo scegliere lo strumento "Effects", poi la categoria "Outlines" (Contorni) e quindi scegliere dalla lista "Edge" (bordo, orlo), nella scheda details scegliere come colore del bordo R=29, G=1, B=87, impostare l’opacità a 100% e fare click su "Apply".
- Aggiungere delle Ombre. Sempre con il testo selezionato, scegliete lo strumento Effects e la categoria "Outlines": nella lista scegliete "Drop Shadow", nella scheda dettagli scegliete la posizione sud-est. Fate click sul rettangolo del colore dell’ombra e scegliete lo strumento "Eyedropper" (contagocce) e poi fate click su un fiore rosso scuro. Alla fine spostate il cursore "Softness" a sinistra, "Opacity" al centro e fate click su "Apply". Spostate il testo sui fiori. Salvare il tutto.
- Creare una nuova palette di colori a 8 bit. La composizione
così creata usa una palette true color ovvero usa 24 bit per
ogni pixel. E’ possibile ridurre lo spazio occupato su disco quando
si salva in formato diverso da .mic, usando meno colori. Per creare
una palette di soli 256 color (8 bit per ogni pixel) si può
procedere in questo modo.
Fate click sul rettangolo del colore nella casella degli strumenti e scegliete la scheda custom Palette. Fate click sul pulsante New e date un nome alla nuova palette, per esempio fiori, scegliete 236 come palette size (numero di colori) e confermate con OK. Poi fate click sul pulsante "Generate Colors..", scrivete 236 nella casella "Number of colors", lasciate "Balanced Ramp" nell’altra casella e fate click su "Add". In questo modo abbiamo aggiunto alla palette 236 colori presi dalla nostra composizione.
Poi bisogna aggiungere i 20 colori di sistema di Image Composer facendo click di nuovo su "Generate Colors.." e, scegliendo "System colors" nella casella combinata, fare click di nuovo su "Add". Alla fine chiudete la finestra. A questo punto la nuova palette di colori è creata. Nella barra degli strumenti (sotto la barra dei menù) è presente anche una casella combinata per scegliere la palette di colori, scegliendo "fiori" potremo vedere la nostra composizione che utilizza solo i 256 colori della nuova palette. Se salviamo l’immagine in formato gif, bmp o png, possiamo scegliere di salvarla con 8 bit per pixel invece di 24, scegliendo questa palette di colori.
In effetti, le possibilità offerte dal programma sono innumerevoli. Per esempio, è possibile creare scritte ombreggiando i caratteri, colorarli con gradienti di colore, applicare dei contorni. Si possono utilizzare vari tipi di pennello e di gomma per disegnare e cancellare; sono disponibili molti strumenti per modificare i colori (vedi i fiori che derivano tutti dalle stesse tre immagini iniziali); si ha l’opportunità di spostare, ruotare, rimpicciolire e ingrandire liberamente; ritagliare immagini in vario modo, con poligoni e curve creati appositamente o selezionando tutti i pixel che si avvicinano ad un determinato colore; possibilità di creare figure di qualsiasi colore e forma e di applicare alle immagini un elevato numero di effetti predefiniti.
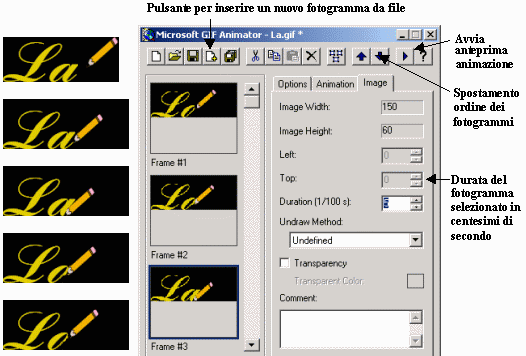
Creazione di una gif animata
Insieme a Image Composer viene anche fornito il programma Microsoft Gif Animator che permette di creare gif animate utilizzando immagini create con altri programmi di grafica, fra cui lo stesso Image Composer, o di modificare gif animate esistenti
Le immagini gif animate sono dei piccoli filmati costituiti da una serie di immagini che vengono presentate in rapida successione. Tutti i browser sono capaci di interpretare questo formato e quindi la maggior parte delle animazioni nelle pagine web è realizzata in questo modo.
Il programma Gif Animator si può richiamare anche dal menù Tools di Image Composer.
Supponiamo di voler far apparire in una pagina web una matita che si muove e scrive una serie di caratteri su video.
Bisogna disegnare tutti i fotogrammi del filmato e questo significa disegnare alcune immagini della matita che scrive la prima lettera in vari stati d’avanzamento, poi quelle della matita che scrive la seconda lettera, ecc. In questo caso conviene partire dall’ultimo fotogramma e arrivare al primo. Infatti, è più facile scrivere l’intera parola con lo strumento testo di Image Composer e poi cancellare un po’ alla volta i caratteri, piuttosto che disegnare tratti di carattere con lo strumento paint. Inoltre bisogna avere il disegno di una matita in uno sprite separato in modo da poterla posizionare facilmente dove si vuole.
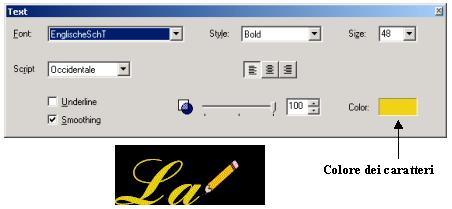
Per esempio, usando lo strumento testo di Image Composer, scriviamo la parola "La" utilizzando un tipo di carattere simile alla scrittura a mano (ho utilizzano il tipo EnglischeScht, style Bold, dimensione 48 punti), colore giallo oro.

Per ottenere lo sfondo nero ho impostato il colore nero come sfondo
dello spazio di composizione utilizzando la voce di menù File
![]() Composition Setup
(in questo modo lo strumento "gomma" quando cancella utilizza
il nero).Ho impostato anche le dimensioni dello spazio di composizione
150 x 60 pixel (un po’ più grande della scritta). Infine ho inserito
nella composizione lo sprite della matita che si trova nel file
matita.tif, utilizzando il menù Insert
Composition Setup
(in questo modo lo strumento "gomma" quando cancella utilizza
il nero).Ho impostato anche le dimensioni dello spazio di composizione
150 x 60 pixel (un po’ più grande della scritta). Infine ho inserito
nella composizione lo sprite della matita che si trova nel file
matita.tif, utilizzando il menù Insert ![]() From File
From File

Per impostare il colore del carattere (in questo caso giallo oro) si fa click nell’apposito spazio presente nella finestra delle proprietà dello strumento. A proposito, per far apparire e sparire le finestre di proprietà degli strumenti, si utilizza il tasto F2. Ogni volta che si deve impostare o modificare un colore, Image Composer presenta la finestra riportata sotto:

Per creare la gif animata cominciamo col salvare l’immagine in formato gif; apriamo Gif Animator dal menù Tools (Strumenti) e apriamo il file salvato. Impostiamo 5/100 di secondo come durata del fotogramma, poi spostiamo la matita, salviamo di nuovo e inseriamo il nuovo file con il pulsante apposito di gif animator (impostiamo sempre 5 come durata). Poi cancelliamo parte della "a", salviamo e inseriamo. Continuiamo così fino a cancellare tutto.

Invece di salvare il file e inserirlo in gif animator, si potrebbe anche selezionare tutto e usare "copia e incolla" per spostare l’immagine: ogni volta non sarebbe copiato l’intero spazio di composizione, ma solo la parte occupata da qualche immagine e, quindi, avremmo fotogrammi di grandezza diversa.
Come abbiamo visto sopra, per creare i fotogrammi che rappresentano i vari stati d’avanzamento della scrittura, conviene partire dall’ultimo fotogramma (la scritta completa) e cancellare successivamente un pezzo di carattere alla volta, spostando opportunamente la matita.
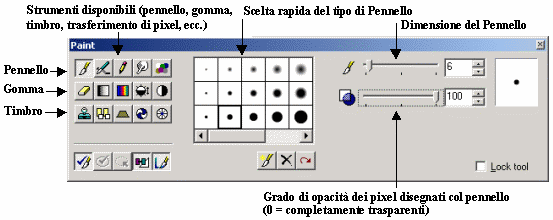
Per cancellare utilizziamo lo strumento paint, quello con l’icona del pennello. Questo strumento ci permette di utilizzare vari tipi di pennello, di gomma e molte altre funzionalità utili per disegnare e per modificare le immagini.

Per cancellare esattamente quello che ci serve, conviene ingrandire l’immagine usando lo zoom (strumento lente d’ingrandimento - quando si seleziona il puntatore del mouse diventa una lente d’ingrandimento con il carattere "+", se si preme il tasto Control appare invece il segno "-" e con il click del mouse riduce invece di ingrandire) oppure utilizzare la casella di riepilogo sulla barra degli strumenti e selezionare, per esempio, 300%.
Dopo aver creato alcuni fotogrammi con il programma Gif Animator, si può provare l’animazione con il tasto "Preview" che avvia l’anteprima. Dopo aver creato tutti i fotogrammi, se siamo soddisfatti del lavoro, possiamo salvare il file facendo click sull’icona del dischetto. Per esempio, la gif animata creata nel modo sopra descritto, è risultata alla fine composta di 25 fotogrammi con durata di circa 2 secondi e mezzo.
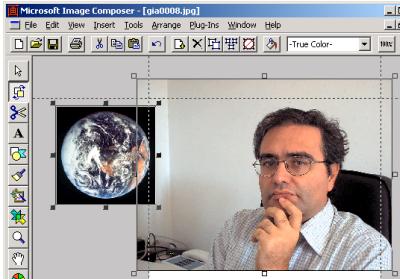
Come realizzare un semplice fotomontaggio
Adesso vedremo come si può cambiare lo sfondo ad una foto. Per esempio, voglio ottenere una mia foto che abbia per sfondo la terra vista dallo spazio (la foto della terra è fra quelle di Office).

Le due foto sono di dimensioni diverse e quindi la prima cosa da fare è quella di ridurle alle stesse dimensioni con lo strumento Arrange (le porto entrambe alla larghezza di 400 pixel)

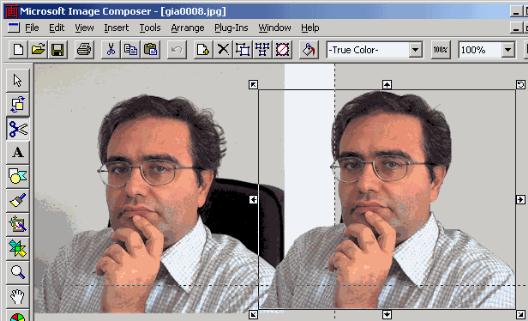
A questo punto dobbiamo ritagliare l’immagine da fissare sullo sfondo della terra nello spazio. Per farlo ingrandiamo l’immagine con lo strumento lente d’ingrandimento e utilizziamo lo strumento per ritagliare, quello con l’icona delle forbici.
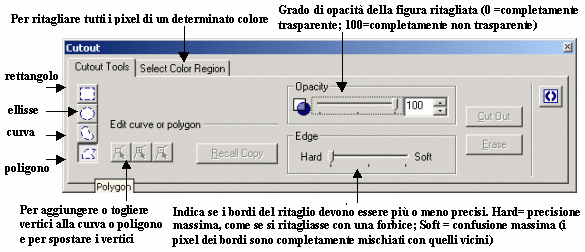
Apparirà la seguente finestra:

Per ritagliare esattamente un’immagine possiamo utilizzare vari sistemi: per esempio, se tutti i pixel da ritagliare si distinguono nettamente dagli altri perché di colore diverso, conviene utilizzare la scheda "Select Color Region". In questo caso non è così: per questa foto probabilmente conviene utilizzare lo strumento poligono e, con pazienza, inserire con il mouse tutti i vertici del poligono di ritaglio sul bordo dell’immagine come mostrato sotto:

Dopo aver finito di inserire i vertici del poligono di ritaglio, si possono spostare quelli sbagliati e poi fare click sul pulsante "Cut Out" che crea un nuovo sprite con i soli pixel ritagliati (quello selezionato nell’immagine sotto).

A questo punto, basta cancellare la vecchia immagine, sovrapporre lo sprite ottenuto dal ritaglio allo sfondo che abbiamo scelto, sistemare il tutto nello spazio di composizione e salvare.
