[Il testo che segue, nella sua versione originale, è realizzato in semplice html, ma è ospitato da un server web Wiki che permette di modificare il contenuto delle pagine direttamente dal browser utilizzato per la lettura. Nel testo, nella sezione "Come è stato realizzato questo tutorial", si fa riferimento al Wiki e al suo sistema autore. Questa traduzione è ospitata da un server web "normale", perciò i riferiemnto ai pulsanti e ai metodi di modifica della pagina non sono validi. Per saperne di più su un server Wiki e in particolare uno Swiki leggi, su Docenti.org, Download e installazione di Swiki. ndt]
Questo è l'e-mail che Tamika Knox ha scritto alla lista Squeak: La mia risposta, nella forma di un tutorial, è qui sotto.
La maggior parte di questo progetto può essere realizzata direttamente usando il sistema autore "etoys" che noi insegniamo ai ragazzi. Suggerirei di operare in questo modo, anche se c'è un livello di complessità che eventualmente richiederà di passare dall'"etoys" alle maggiori potenzialità del "livello per esperti di Squeak"
Potresti anche pensare che siano i ragazzi a dover realizzare questo progetto, invece di fornirglielo già completato come "informazioni da memorizzare" - perché il divertimento dovrebbe essere tutto tuo?
Inoltre, alcuni bambini amano l'idea di costruire "attrezzi per apprendere" per altri bambini e in questo modo ì riuscirai a catturare un sacco di motivazione ed energia. Abbiamo avuto risultati molto buoni negli ultimi anni con ragazzi di 9-12 anni (non abbiamo fatto prove con ragazzi di 8 e più piccoli, ma la semplice manipolazione sarà facile per loro).
Una nota sull'ambiente "etoys" per i bambini
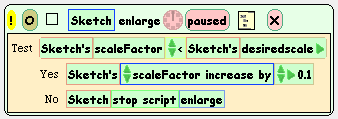
Non è predisposto, di per sé, come uno strumento di produttività, ma come un ambiente di apprendimento. Per esempio, le immagini possono essere ingrandite, ma non esistono particolari funzioni per ingrandirle. Ci interessa, piuttosto, che i bambini imparino un genere di matematica che permetta di far sì che quelle cose accadano. In questo caso, il ragazzo deve scrivere un piccolo script che incrementa rapidamente e ripetutamente la proprietà fattore di scala dell'immagine, finchési raggiunge la grandezza desiderata. Lo script potrebbe assomigliare a questo:

La maggior parte delle volte questi script non richiedono digitazione. Virtualmente tutti i comandi possono essere trovati e trascinati dai viewer forniti da ciascun oggetto che vuoi controllare e inseriti direttamente negli script. I bambini trovano questo molto utile. Più sotto includerò un po' di informazioni su come realizzare il tutto.
Ecco l'inizio di una Panoramica dell'Ambiente Autore Etoys. Puoi visitarla per un sommario più esauriente del contenuto e di come realizzare cose (o almeno quando sono più rifinite).
Comunque, penso di aver incluso abbastanza informazioni in questo tutorial, così che tu possa lavorare nel modo che preferisci ed ottenere buoni risultati.
Sul sistema Squeak che è stato utilizzato
Qui devo dire che ci sono "troppi modi per fare le cose" nel sistema Squeak.org che tu hai scaricato. Questo perché noi e la gente della lista di Squeak abbiamo fatto un sacco di esperimenti negli ultimi anni, e molti di essi sono inclusi nel materiale scaricato.
Sto usando "Squeak Central", la versione aggiornata di Squeak, su un Mac iBook. Questo potrebbe avere alcune caratteristiche non presenti nella versione che hai scaricato. Ma le possiamo trovare piuttosto velocemente. Squeak può aggiornarsi automaticamente quando è collegato ad Internet, così dovrebbe essere piuttosto facile ottenere la versione corrente.
Note nel Tutorial
||| significa "ecco un'alternativa su cui riflettere ed esplorare". Non le citerò tutte.
~~~ significa "ecco come Squeak dovrebbe realmente permettere ad un utente finale di realizzarlo". (La mia motivazione nel realizzare questo tutorial è parzialmente quella di lavorare su un problema di un utente finale e vedere come la nostra attuale borsa dei trucchi funzioni bene e in modo piano. Probabilmente ci saranno alcune caratteristiche non maneggiabili o assenti. Questo mi forzerà a utilizzare una parte di Squeak meno rivolta agli utenti per ottenere ciò che è necessario.
Come è stato realizzato questo tutorial
Ho realizzato questo tutorial in un "wiki" Squeak (chiamato "swiki"). L'idea originale è stata di Ward Cunnigham e utilizza uno stratagemma nei browser standard per permettere a un server intelligente (fatto con Squeak) di predisporre la modifica di pagine web "senza avere un client". Puoi avere informazioni su swiki cliccando sul pulsante Help in alto nello schermo.
Ci sono due cose simpatiche nella possibilità di creare istantaneamente pagine negli swiki.
- La prima è che mi rende relativamente facile scrivere e
pubblicare questo tutorial.
- Per esempio, ho incluso l'e-mail originale di Tamika come riferimento, racchiudendo semplicemente le parole "e-mail originale di Tamika" tra asterischi, nel pannello di modifica che ottengo cliccando sul pulsante edit in alto
- La seconda è che la possibilità di fare modifiche
immediate ti permette di commentare ciò che ho scritto - specialmente
se i commenti sono domande
- Per inserire commenti, devi solo cliccare su edit in alto nella pagina, e poi inserire il tuo commento. Ti suggerisco di premettere al tuo commento un "!" come primo carattere del rigo (che è il simbolo dello swiki per i titoli). Questo evidenzia il tuo commento e mi rende facile trovarlo. Ecco un esempio di tale commento.
Non dimenticare di premere il bottone save in fondo alla finestra di testo.
Oppure, puoi inserire il tuo commento in una nuova pagina, racchiudendo il commento tra asterischi. Ecco un esempio: Come posso salvare i miei progetti in Squeak? Questo predispone le cose in modo tale che io (o tu) possa creare una nuova pagina cliccando su create. Potresti voler far questo per poter scrivere una versione più ampia della tua domanda in quella pagina. Ecco un esempio di una domanda in cui parte della domanda è proprio nella nuova pagina: come faccio a pubblicare un progetto in un server? . Inoltre, guarda (molto interessante) un piccolissimo commento di un lettore...
Come Iniziare
- Lancia l'immagine di Squeak. Molto probabilmente apparirà in una finestra, qualunque sistema operativo sia installato nella tua macchina. (probabilmente un PC con Windows)
- "In una finestra" o "A pieno schermo"? Puoi utlizzare l'intero schermo del tuo computer portando il cursore del mouse sulla "barra dorata" in fondo al progetto.
- Questo la farà comparire, e vedrai un pulsante Escape Browser (Esci dal Browser)

- Premilo e otterrai la modalità pieno schermo
- Per tornare alla modalità finestra, ritorna alla barra dorata

- E nota che il pulsante è cambiato in Browser Reentry (Rientra nel Browser) - premilo.
- Progetti Ciò che Squeak mostra nella finestra è
un "progetto" (che dà l'impressione di essere un
desktop all'interno di una finestra nel tuo sistema operativo).
Squeak ti offre un numero illimitato di progetti per farci delle cose.
Puoi pensare a ciascuno di essi come a un desktop, o come a una pagina
internet, ecc.
Qualunque cosa Squeak può fare, può essere messa in ciascun progetto.- I progetti possono essere collegati in svariati modi
- I progetti possono essere "pubblicati" su un server internet e resi disponibili a tutti.
- "The World" (Il Mondo) è il termine utilizzato in Squeak per indicare il "desktop" di un progetto
- The World Menu. (Il Menu del Mondo) Puoi ottenerlo cliccando e tenendo premuta una qualunque parte del mondo che non ha un oggetto (cioè il desktop vuoto). Vai al World Menu per un sommario.
- The Nav Bar (La Barra di Navigazione) è la barra dorata in fondo al mondo. Consente un rapido accesso a svariati comandi utili per navigare tra i collegamenti dei progetti, per costruire nuovi oggetti e progetti, per pubblicare progetti sul web, ecc. Vai alla Nav Bar per un elenco.
- Flaps (Lembi) Evidenti come "flaptabs" (LembiLinguette)
intorno ai bordi di un progetto. Vai a Flaps
e Flap Tabs per maggiori informazioni
- Clicca su un flap tab per aprire un flap, e cliccalo di nuovo per chiuderlo
- I flap possono essere globali (disponibili in tutti i progetti) o locali, solo per il progetto in cui sei
- I flap possono essere predisposti per aprirsi e chiudersi automaticamente quando il cursore del mouse è sopra di loro e/o quando vengono trascinati, ecc.
- I flap possono essere predisposti per essere "contenitori
di parti", che forniscono automaticamente una copia di
un oggetto quando sono trascinati. Prova tutto questo con
il flap chiamato Supplies (forniture) in fondo allo schermo.
Normalmente lavoro a pieno schermo, specialmente quando sto lavorando su qualcosa che potrebbero usare i bambini. Occasionalmente ritorno alla visione in finestra per poter trascinare e lasciar cadere qualcosa in Squeak (come la mappa del mondo nell'esempio che segue).
Ecco come io realizzerei questo progetto
Progetto di Tamika: Uno schermo principale che permette all'utente (bambini di 8-12 anni) di andare direttamente al tutorial o di fare il quiz (che è a tre livelli: principiante, intermedio, avanzato)
- Prepara lo "schermo principale" per il tuo progetto.
- Inizia un nuovo progetto andando sulla nav bar dorata e clicca su "New" (Nuovo). Una "project view" (vista del progetto) apparirà nell'angolo superiore sinistro.
Avrà un'etichetta Unnamed1 (o un qualunque altro numero). Clicca sull'etichetta e digita Progetto di Tamika (o quello che preferisci)
Premi invio per terminare
- Clicca su project view per entrare nel nuovo progetto vuoto che
hai iniziato.
- Se hai inavvertitamente cliccato fuori dal testo, sulla project
view stessa, entrerai nel progetto
- Se vuoi tornare indietro, vai alla nav bar, trova "Prev" (Precedente) e premilo.
- Puoi cambiare l'etichetta di un progetto in un qualunque momento, così potresti continuare a lavorare sul nuovo progetto e proseguire.
- Se hai inavvertitamente cliccato fuori dal testo, sulla project
view stessa, entrerai nel progetto
- Fare i due collegamenti per "tutorial" e per "quiz"
- Usa New sulla nav bar dorata per ottenere una nuova project view. Di nuovo questa apparirà nell'angolo superiore sinistro. Vogliamo spostarlo vicino al centro, ma è un bottone (nota che si illumina quando ci passi sopra col mouse) cosicché sorge il problema di come poterlo muovere senza attivare il bottone.
Squeak cerca di evitare i modi, perciò non c'è un modo bottone o uno speciale modo autore. Vogliamo tenere tutto attivo e avere il modo autore allo stesso tempo. La soluzione è di avere "maniglie" per manipolare anche oggetti molto attivi mentre stanno funzionando.
- Far comparire le Maniglie
per la project view
- Per ottenere l'"halo of handles" (alone delle maniglie)
per qualsiasi oggetto usa alt-click su PC, o cmd-click su
Mac. Si vedrà un alone di diverso colore intorno alle icone
che circondano la project view. In alto c'è una maniglia
nera ed una marrone.
- La maniglia nera trascina l'oggetto fuori dal suo contenitore e permette di muoverlo a piacere.
- La maniglia marrone permette di trascinare l'oggetto attivo dentro al contenitore corrente (e conserva la sua profondità di strato tra gli oggetti del contenitore).
- Per un elenco completo delle maniglie, vai a Maniglie
- Per ottenere l'"halo of handles" (alone delle maniglie)
per qualsiasi oggetto usa alt-click su PC, o cmd-click su
Mac. Si vedrà un alone di diverso colore intorno alle icone
che circondano la project view. In alto c'è una maniglia
nera ed una marrone.
- Trascina la project view in mezzo allo schermo
- In questo caso, funzionano entrambe le maniglie. Usane una
per trascinare la nuova project view al centro del progetto. Clicca
sulla sua etichetta e chiamala "Tutorial".
- In questo caso, funzionano entrambe le maniglie. Usane una
per trascinare la nuova project view al centro del progetto. Clicca
sulla sua etichetta e chiamala "Tutorial".
- Crea un'altra nuova project view, trascinala al centro, rinominala "Quiz"

Progetto Tamika: La prima pagina sul tutorial sarà un planisfero.
- Entra nel progetto tutorial cliccando sulla project view stessa.
- Prendi una mappa del mondo.
Squeak può importare immagini in una varietà di formati (sia prendendoli da file, sia con il drag and drop), inclusi: gif, jpeg, e bmp. Io di solito uso jpeg.
Ho usato google per trovare una mappa del mondo.
La pagina della mappa: http://www.lib.utexas.edu/maps/world.html
Ho trovato una grande "mappa politica del mondo" aggiornata al 2000 all'indirizzo:
http://www.lib.utexas.edu/maps/world_maps/world_2000.jpg
- In questo caso non ho creato un link, perché altrimenti lo swiki cercherà di scaricarlo in questo tutorial. Incolla il link nel tuo browser o vai al precedente collegamento per avere l'immagine quando la vuoi.
Puoi usare il tuo browser per ottenere questo. Oppure puoi usare il browser contenuto in Squeak. Per rimanere sulle pochissime cose nuove da imparare (e dato che stai leggendo questa pagina nel tuo browser), ti suggerisco di usare il tuo browser per prendere questa immagine come file. Per esempio, Netscape ti permetterà di importare le sue immagini se clicchi su di esse e tieni premuto. Questo farà comparire un menu che ti permette di scegliere un'opzione di download.
- Importare l'immagine jpg in Squeak
- Trascina il file .jpg del mondo nel nuovo progetto che hai
appena fatto e lascialo cadere
- "rientra nel browser" sulla nav bar, se sei a
pieno schermo, poi drag and drop il .jpg
- ritorna a pieno schermo, ecc.
- "rientra nel browser" sulla nav bar, se sei a
pieno schermo, poi drag and drop il .jpg
- Trascina il file .jpg del mondo nel nuovo progetto che hai
appena fatto e lascialo cadere
- Ridimensiona la mappa per adattarla al progetto
- Ti suggerisco di andare a pieno schermo ora (cliccando su "Esci dal Browser")
- Ora fai alt-click (cmd-click su Mac) sull'immagine per ottenere
il suo "halo of handles"
- Quella gialla in basso a sinistra ti permetterà di ridimensionare l'immagine
- Quella blu la ruoterà (lasciala stare per ora)
- Quella rossa ti mostrerà un menu di varie cose che
puoi fare. Ecc.
- Usa la maniglia gialla per ridimensionare la mappa. Usa la maniglia nera per muovere la mappa
- Blocca la mappa grande andando sulla maniglia rossa, clicca
per ottenere il suo menu, poi scorri fino a selezionare locked.
Ora non possiamo più ottenere le maniglie senza sbloccarla,
ma non potremo neppure selezionare inavvertitamente la mappa grande
- Per sbloccare un oggetto bloccato, premi e tieni premuto per ottenere un menu a comparsa, scorri e seleziona "authoring", scorri ancora e seleziona "sblocca oggetti bloccati"
Tamika: L'utente può selezionare un continente. Da questo punto in poi, l'utente potrà vedere le informazioni relative a quel continente e selezionare una nazione.
Il modo più semplice per fare questo è di creare più project view e usare progetti separati per ciascun continente, e poi per ciascuna nazione. In seguito, possiamo cambiare il "costume" delle project view a piacere (tipo un'immagine stratificata sul continente, ecc.). Ecco qualcosa di simile nel mio progetto.

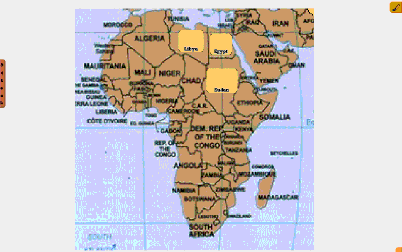
Ecco il progetto per il continente Africa, con inseriti i primi link alle nazioni.

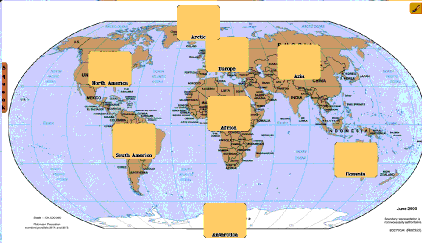
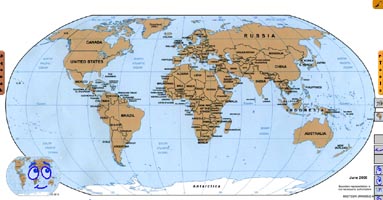
Un altro modo di far questo sarebbe zoommare una versione più ampia del continente sopra la mappa del mondo quando ci si passa sopra con il mouse. Ecco la schermata iniziale:

Qui il mouse è sopra l'Africa, dopo l'animazione di zoom. (L'ho circondata con un bordo bianco nel secondo passaggio, così è più facile vedere che cosa è stato ingrandito.)

Questa condizione rimane finché il mouse ci rimane sopra. Le nazioni possono essere selezionate da lì. Qui il mouse è sull'Algeria, e possiamo vedere l'alone che compare per indicare che questo è un bottone (in questo caso è una project view il cui costume è la nazione ritagliata).
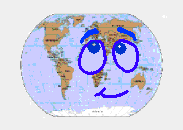
Io ho anche il mio piccolo personaggio animato (guarda sotto) che dice "Algeria! Clicca per saperne di più!"

Come fare a zoommare nel sistema autore dei ragazzi è interessante e dà alcuni spunti utili sullo scripting degli utenti finali. Vai a Un modo più furbo per selezionare Continenti e Nazioni per vedere come fare tutto questo.
Tamika: Poi, vengono mostrati i dettagli specifici di quella nazione, come un'immagine della bandiera nazionale, la popolazione, la capitale e altre informazioni
Ogni nazione non è che un altro progetto che può essere arricchito di varie informazioni importate che i progettisti ritengono pertinenti.
Etichette, Impaginazioni sofisticate, e oggetti fissi
Colorazione, ecc.
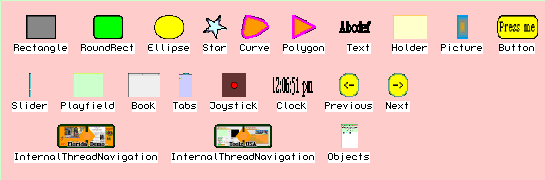
Per prima cosa, decora una sottobarra. Apri il flap Supplies cliccandoci sopra (vedi Flaps per controlli più sofisticati).

Trascina fuori il rettangolo e lascialo cadere nel mondo. Nota che ti fa una copia del rettangolo del flap Supplies. Questo avviene perché questo flap è stato predisposto per essere un Parts Bin (Contenitore di Parti).
![]()
- Fai comparire le sue maniglie (usa cmd- o alt-click).
- Ridimensiona il rettangolo (circa 6 mm di altezza per la larghezza dello schermo), utilizzando la maniglia gialla "resize" (ridimensiona)
- Clicca sulla maniglia "Colorize" (Colora) per ottenere il foglio delle proprietà di questo utensile.
- Prova a cambiare il colore di riempimento trascinandolo dal selezionatore
di colore in alto a sinistra.
- Nota che puoi trascinare dal selezionatore di colori sull'intero schermo per trovare i colori che ti piacciono
- Alla fine scegli un colore marrone dorato (come la barra di navigazione).
- Prova a cambiare la larghezza del bordo trascinandolo sull'etichetta
della larghezza del bordo.
- Scegli larghezza del bordo 0.
- Vai allo schema "gradient fill" (riempimento sfumato) cliccando su "gradient" (gradiente).
- Questo mostrerà il selezionatore di colore in alto a destra.
- Questo propone un gradiente dall'"alto al basso", noi
lo vogliamo da "destra a sinistra", così
- Trascina "direction" (direzione) finché il gradiente va da sinistra a destra
- Trascina in "origin" (origine) per far scivolare il gradiente "sotto" il rettangolo
- Scegli una sfumatura di colore
- Io ho scelto un colore più sul giallo, che è meno saturo (più in alto nel selezionatore).
- Applica un effetto ombra
- Clicca su effetto ombra
- Puoi scegliere qualsiasi colore, ma io spesso scelgo translucido. Questa è la banda stretta in alto al selezionatore. L'ho fatto di un colore pastello.
- Ecco come appare il rettangolo adesso.
- Ed ecco come appare il pannello delle proprietà del colore.
Testo
Apri il flap Supplies cliccandoci sopra (vedi Flaps per controlli più sofisticati). Trascina fuori il testo campione abc e fallo cadere nel mondo. (nota che l'azione fa una copia del rettangolo del flap Supplies. Questo perché questo flap è stato predisposto per essere Parts Bin.)- Fai comparire le sue maniglie (usa cmd- o alt-click). Nota che in fondo ha alcune maniglie extra. Scegli quella nel mezzo e scegli il font "Helvetica" dal menu pop up Vai alla maniglia di sinistra e scegli 36 o 48 come misura.
Tamika: Ci sarà un personaggio animato (un personaggio molto semplice) per stimolare l'utente, guidarlo, ed eventualmente offrirgli qualche spunto utile
Questa è la parte più impegnativa del progetto, sia fatta nell'ambiente di scripting dei ragazzi, sia con qualunque altro insieme di attrezzi. La parte più semplice del compito di animare un personaggio è creare una semplice animazione nell'ambiente dei ragazzi. Suggerisco di partire con una testa di qualche genere (forse un globo animato). Vai a Drive a car (guida una machina) per un veloce tutorial sull'uso del sistema etoys. Vai a Animation 101 in Etoys per una prima introduzione alle animazioni. Ecco il personaggio che ho fatto. I suoi occhi seguono il mouse, le sue palpebre sbattono ogni tanto, reagisce in vari modi (soprattutto vocali) al passaggio del mouse e quando viene trascinato, ecc. La forma della sua bocca può essere derivata seguendo la forma d'onda del discorso (o almeno potrà farlo quando ritrovo il codice che John Maloney fece alcuni anni fa), ecc.

Questo è realmente un grosso argomento separato, così penso che comincerò una nuova pagina per l'Animazione del mondo parlante.
Tamika: Le immagini che descrivono la natura e la vegetazione della nazione, così come gli effetti sonori, saranno nelle schermate dei dettagli.
Questo è il problema diretto di come importare le immagini, ecc. Probabilmente è utile fornire alcuni dettagli su come riprodurre e registrare file sonori, file MIDI, MP3 e filmati MPEG. Tutti questi.
Riprodurre file MP3
Trova il MoviePlayerMorph nel Widgets Flap (lembo della chincaglieria) e trascina fuori una copia nel mondo.

Clicca su "Open" per ottenere un selezionatore di file che mostra i soli file riproducibili. Clicca sul file che vuoi riprodurre e poi su "OK". Gli altri controlli sono standard.
Riprodurre filmati MPEG
Funziona nello stesso modo del MP3, e usa lo stesso widget. Trova il MoviePlayerMorph nel Widgets Flap e trascina fuori una copia nel mondo.- Clicca su "Open" per ottenere un selezionatore di file
che mostra i soli file riproducibili.
- Clicca sul file che vuoi riprodurre e poi su "OK".
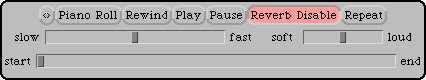
Riprodurre file MIDI
Trova lo ScorePlayerMorph nel Widgets flap e trascina fuori una copia nel mondo.

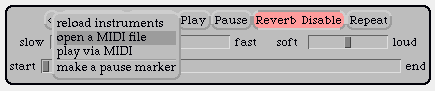
- Clicca sul bottone più a sinistra ~~~dovrebbe essere "Open"~~~ per ottenere un selezionatore di file che mostra i soli file MIDI riproducibili.

- Clicca sul file che vuoi riprodurre e poi su OK.

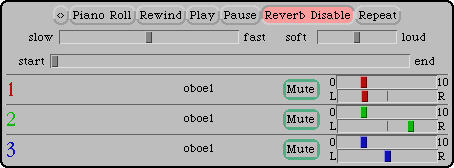
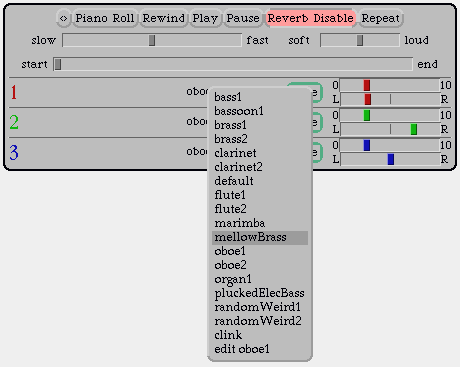
Il resto dei controlli sono standard. Il riverbero è impostato "Off", e io lo metto sempre "On". I timbri di default sono tutti "oboes". Puoi cambiare i timbri facendo apparire un menu (premendo su "oboe")

e scegliendo un timbro differente. Questi timbri includono timbri campionati, timbri modulati in frequenza e timbri realizzati dalle più svariate simulazioni complesse di toni musicali. Puoi registrare i tuoi timbri campionati e ci sono alcuni attrezzi per lavorare sia con i timbri, sia con il suono in generale.

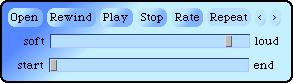
Vedere la partitura e modificarla
- Prendi il MIDI player come sopra e
- Carica una partitura MIDI in esso
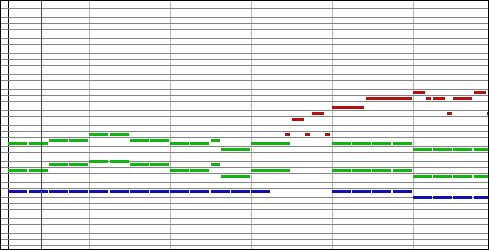
- Premi "Piano Roll" per vedere uno ScoreViewer (visualizzatore di partitura)
- Carica una partitura MIDI in esso