Le tabelle sono un importante elemento per le molte possibilità che offrono.
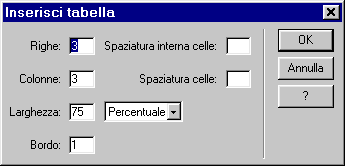
Si possono creare con Dreamweaver selezionando dal menù INSERISCI (INSERT) la voce TABELLA (TABLE), oppure cliccando sul disegno della Tabella nella Finestra degli Oggetti. Sarà visualizzata una finestra in cui possono essere scelte alcune delle caratteristiche principali: il numero di righe, di colonne e la loro dimensione.

Queste caratteristiche non sono definitive e potranno, poi, essere modificate sulla finestra delle proprietà.

La dimensione potrà essere espressa sia in pixel sia in percentuale della finestra. Nel primo caso la loro misura sarà fissa, altrimenti verrà cambiata secondo le dimensioni del browser. Questo campo può anche essere lasciato vuoto; in tal caso la dimensione della tabella sarà data dal suo contenuto.
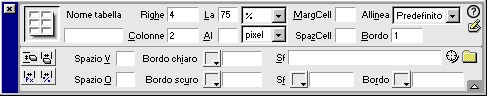
Dopo aver premuto il pulsante OK, sulla finestra di Dreamweaver apparirà la tabella e sarà selezionata (apparirà in inverso). In questo momento, nella finestra delle proprietà, possiamo definire le altre caratteristiche della tabella o, anche, cambiare quelle che erano state scelte in precedenza.
In particolare, le caratteristiche che possono essere definite sono:
- il bordo (border): è il bordo della tabella e delle celle; per default il bordo è 1. Se non si vuole il bordo bisogna mettere 0. Lasciando vuoto questo campo, non viene visualizzato il bordo.
- L’allineamento (align): Default browser, left, center o right; è l’allineamento della tabella rispetto alla finestra che la contiene.
- Cellspacing (SpazCell): lo spazio fra le celle, espresso in pixel. Lasciando vuoto questo campo sarà assunto un valore di default di circa un paio di pixel.
- Cellpadding (MargCell): lo spazio, espresso in pixel, fra il contenuto delle celle e il loro bordo. Lasciando vuoto questo campo sarà assunto un valore di default di un paio di pixel.
- Vspace (SpazioV): lo spazio fra la table e gli elementi sovrastanti e sottostanti.
- Hspace (SpazioO): lo spazio fra la table e gli elementi alla sua destra e a sinistra.
- BgColor (Sf): il colore dello sfondo della tabella.
- Border (bordo), Light border (bordo chiaro) e dark border (bordo scuro): tutti e tre si riferiscono al colore del bordo. Soltanto il primo è riconosciuto da Netscape.
- Il nome della tabella: interessa soltanto se la tabella sarà gestita da un javascript.
Se non si ricorda il significato dei vari campi è possibile
premere il tasto di help, quello con il punto interrogativo, per
avere tutte le informazioni possibili.
Tutte queste ulteriori impostazioni non sono obbligatorie.
Se si vuole un bordo sottile (border=1) potrebbe essere necessario
mettere il valore 0 in cellspace.
Nel caso che non vogliamo alcun bordo, la tabella e le celle saranno
mostrate da Dreamweaver con un piccolo bordo sottile tratteggiato.
I quattro tastini in basso a sinistra nella finestra delle proprietà
non sono utilissimi. Servono solo per cancellare eventuali impostazioni
dell’altezza delle righe, della larghezza di ogni colonna, per
convertire la larghezza della tabella in pixel (se questa era
stata data in percentuale) e per convertire la larghezza della
tabella in percentuale (se era stata data in pixel).
Ora possiamo scrivere all’interno delle tabelle tutto ciò
che vogliamo; possiamo inserirvi immagini, oggetti di ogni tipo
(una riga orizzontale, un form, un layer) e persino un’altra tabella.
Vediamo ora come si presenta il codice HTML per una tabella di
tre righe contenenti tre celle, con bordo, di dimensione del 75%
allineata al centro:
<table border="1" width="75%" align="center">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
<table> è la tag che crea la tabella e che
può contenere vari parametri.
<tr> (Table Row) è la tag che crea una riga
della tabella;
<td> (Table Description) è la tag che crea
una cella all’interno di ogni riga. In questo caso il contenuto
di ogni cella è un semplice spazio non interrompibile ( )
poiché se venisse lasciata vuota la cella non verrebbe
visualizzata, come se non esistesse.
Le tag di chiusura </tr> e </td> non
sono obbligatorie secondo lo standard HTML, ma sono considerate
obbligatorie da Dreamweaver.
Chiudiamo la finestra dell’HTML e torniamo in quella di Dreamweaver.
Posizioniamo il cursore del mouse all’interno della prima cella, in alto a sinistra. Diamo uno sguardo nella finestra delle proprietà e osserviamo che è attivo il pulsante per dividere la cella in righe o colonne. Selezioniamo adesso due celle adiacenti: posizioniamo il cursore sulla prima cella, teniamo premuto il pulsante sinistro del mouse e spostiamoci sulla cella in basso fino ad evidenziarle entrambe. Adesso, nella finestra delle proprietà, è attivo il pulsante per unire le celle. Premiamolo e osserviamo l’effetto sulla finestra principale: la prima cella si è fusa con quella sottostante. Ripetiamo l'operazione con le tre celle dell’ultima riga: le celle si sono fuse assieme a formare un unico rigo.
Osserviamo immediatamente cosa è stato cambiato nel codice html:
<table border="1" width="75%" align="center">
<tr>
<td rowspan="2"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="3"> </td>
</tr>
</table>
Nella tag <td> della prima cella in alto è
stato aggiunto il parametro rowspan=2, che fonde insieme
le celle di due righe (row) adiacenti. Nella riga successiva ora
manca la descrizione della prima cella, che ormai non esiste più.
Un eventuale contenuto delle due celle sarebbe stato inserito
nell’unica cella rimasta.
Nell’ultima riga, nella tag <td> è stato aggiunto
il parametro colspan=3, che fonde insieme le tre celle
della stessa riga. Mancano le descrizioni delle altre celle che
sono state fuse.
Le proprietà di una cella
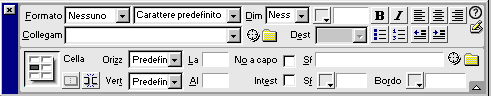
Torniamo nella finestra di Dreamweaver. Posizioniamo il cursore
del mouse all’interno di una cella e, osservando la finestra delle
proprietà delle celle, vediamo cosa possiamo modificare.

Possono essere modificati:
- l’allineamento orizzontale (align=) del contenuto
della cella: default, left, center o right (predefinito,
sinistra, centro, destra).
Il valore di default è left: <td align="center">Contenuto della cella</td> - l’allineamento verticale (valign=) del contenuto della cella: Default, Top, Middle, Botton o Baseline (predefinito, in alto, al centro, in basso o linea di base). Si faccia attenzione che il valore di default è middle: <td valign="top">Contenuto della cella</td>.
- la larghezza (width=) e l'altezza (height=) in pixel delle celle selezionate. Per usare delle percentuali, inserire il simbolo di percentuale (%) dopo il valore.
- il colore di background (bgcolor=), indipendente da
quello delle altre celle: <td bgcolor="#808080">Contenuto
della cella</td>.
Ha la prevalenza sui colori della tabella o della riga, se presenti - il colore del bordo (bordercolor=) per la cella, diverso da quello delle altre celle, può essere impostato solo se la tabella ha un bordo. Però, si faccia attenzione. Netscape 4.x non riconosce questa impostazione e non visualizzerà niente.
- spuntando la casellina "No a capo" (nowrap) si impedisce che la riga venga spezzata: tutte le parole verranno visualizzate sulla stessa riga, anche modificando la dimensione della cella (dell’intera colonna).
- spuntando la casella "Intestazione" (Cell is table header cell) si considera la cella in modo particolare. L’unico effetto apparente è che le scritte nella cella vengono visualizzate con un font diverso, più evidente e centrate. Andando a vedere il sorgente html si vede che viene sostituita la tag <td> con la tag <th> (Table Header).
Questo è un esempio di codice html relativo alla cella, nel caso vengano impostate alcune proprietà:
<td bgcolor="#993300" align="center" nowrap>Contenuto della cella</td>
Le proprietà di una riga o di una colonna
Selezionando una riga o una colonna, l’aspetto della finestra
delle proprietà resta molto simile alla precedente. Simili
anche le proprietà che possiamo applicare. L’unica differenza
è che le proprietà selezionate valgono per tutte
le celle della stessa riga o colonna.
A livello di codice html:
- per la riga (table row): i parametri supplementari verranno aggiunti alla tag <tr> e non alla tag <td>. Ad esempio:
<tr bgcolor="#996600" align="center" valign="top">
- per la colonna (table col): i parametri supplementari verranno aggiunti alle tag <td> di tutte le celle della colonna. Lo stesso effetto si potrebbe avere selezionando le proprietà di tutte le celle della colonna.
Interessante notare la possibilità di assegnare un valore
alla larghezza della colonna. Con Browser default la larghezza
della finestra sarà decisa dal browser secondo il suo contenuto,
altrimenti potrà essere scelta la larghezza in pixel o
in percentuale della tabella. Questa possibilità di scegliere
la larghezza della colonna è molto importante e comoda,
però non è sempre semplice come sembra. Il browser
continuerà a fare sempre un po' quello che vuole tenendo
solo parzialmente conto di questa indicazione ed adattandola sempre
al contenuto. Lo stesso vale per l'altezza. Ma di questo discuteremo
in seguito.
Adesso un esercizio. Osservate la tabella sottostante. Non formalizzatevi
troppo per i contenuti o i colori: sono casuali e senza senso.
|
Allora? sono alta 100!!?? |
Nell'esempio è stato aggiunto il parametro altezza (height="xxx") solo nella tag <td> della prima cella di ogni riga. L'altezza può solo essere espressa in pixel. |
perchè son diventata così alta anch'io? |
|
io sono alta 50 |
11111 |
|
|
io invece 80 |
99999 11111 111 333 |
|
Osservatene attentamente il sorgente html:
<table border="1" width="75%" cellspacing="2" cellpadding="5"
bgcolor="#CCCCFF" align="center">
<tr bgcolor="#336600">
<th height="100">Allora? sono alta 100!!??</th>
<td width="250" align="right">Nell'esempio è stato
aggiunto il parametro altezza (height="xxx") solo nella tag
<td> della prima cella di ogni riga. L'altezza può
solo essere espressa in pixel.</td>
<td valign="bottom" bgcolor="#FF0033">perchè son
diventata così alta anch'io?</td>
</tr>
<tr>
<td height="50" bgcolor="#00CCFF" align="center" valign="top">io
sono alta 50</td>
<td width="100"11111</td>
<td></td>
</tr>
<tr>
<td height="80"io invece 80</td>
<td align="right" width="100"
<p>99999</p>
<p>11111</p>
<p>111333</p>
</td>
<td> </td>
</tr>
</table>
Nell’esempio sono stati usati buona parte dei parametri e si possono rilevare facilmente delle incongruenze. Per aiutarvi: occhio a colori, altezza e larghezza. Se potete, visualizzate la pagina con IE e Netscape.
Sfondi
La tabella può avere anche un’immagine di background, nella seguente maniera:
<table background="immagine">
Se l’immagine è più piccola della table sarà
ripetuta.
Questo, però dà problemi con Netscape: nel caso
che la table abbia più di una cella, per ogni cella l’immagine
sarà visualizzata a partire dal vertice in alto a sinistra;
se l’immagine è grande come la tabella, per ogni cella
sarà visualizzato sempre lo stesso pezzetto.
Fortunatamente anche ogni cella può avere una sua immagine
di sfondo, nella seguente maniera:
<td background="immagine">
che non dà luogo a malfunzionamenti in nessuno dei browser.
Per scaricare questa pagina in formato Word (zip 25 kb) clicca qui.